GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
Blog Article
Enhance Your Web Page Load Time Using GTmetrix PageSpeed Devices
In today's digital landscape, maximizing page lots time is not simply a technical requirement however an important consider customer engagement and retention. GTmetrix PageSpeed tools provide a durable framework for examining your website's performance through insightful metrics and workable recommendations. By leveraging functions such as the waterfall graph and performance scores, you can identify particular locations that require interest. Nevertheless, recognizing how to translate these understandings and implement reliable changes is necessary for realizing their complete advantage. What are the vital strategies that can result in considerable improvements in your on-line visibility?
Recognizing GTmetrix Fundamentals
GTmetrix is a powerful tool developed to evaluate the efficiency of website, offering important insights right into load times and total customer experience. By using both Google PageSpeed Insights and YSlow metrics, GTmetrix provides a thorough assessment of various web performance aspects. This twin strategy makes it possible for customers to determine particular areas for improvement and maximize their internet sites properly.
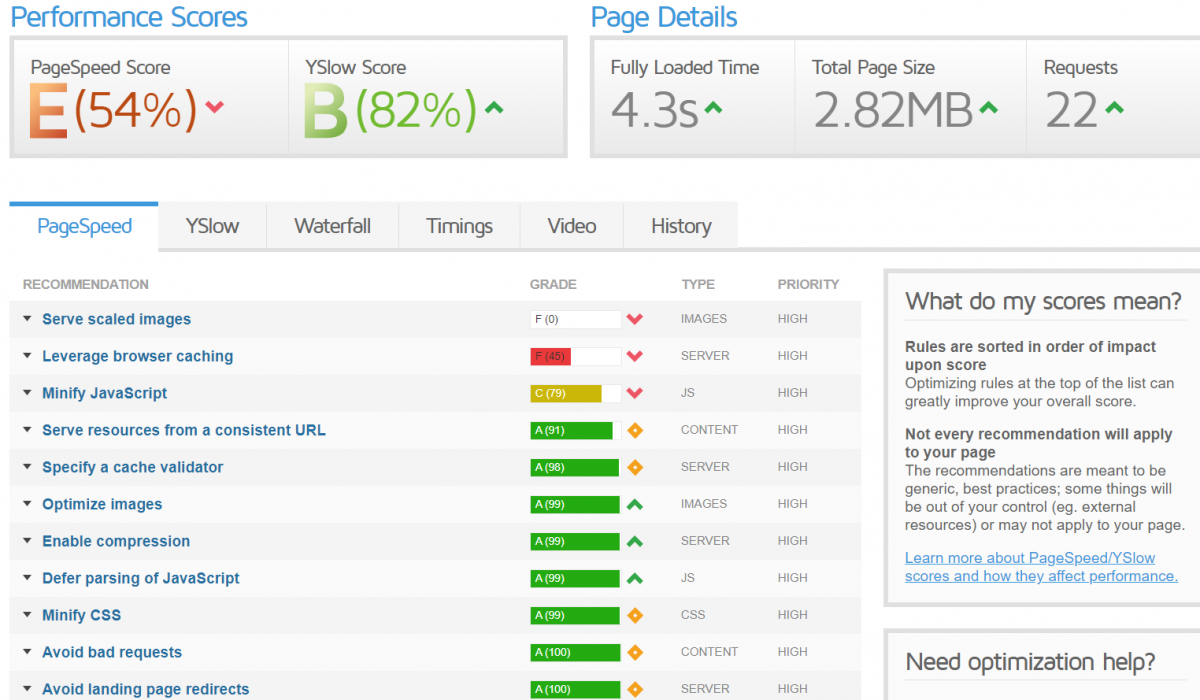
The tool generates thorough records that highlight crucial performance signs, including page lots time, overall page dimension, and the number of requests made. In addition, GTmetrix appoints a performance rating, providing users an at-a-glance understanding of their internet site's effectiveness.
Individuals can access various attributes, such as the capability to evaluate from various geographical places and devices, ensuring that the evaluation shows the point of views of diverse individual experiences. Additionally, GTmetrix offers actionable recommendations, assisting site proprietors toward finest methods for optimization.
Understanding these basics is important for web designers and electronic marketing experts alike, as enhanced web page load times can improve individual involvement, increase conversion prices, and bolster internet search engine positions. Knowledge with GTmetrix leads the way for reliable performance optimization methods.
Evaluating Your Efficiency Record
When customers have produced their performance records with GTmetrix, the next step is to completely examine the information offered. The record normally consists of 2 core metrics: PageSpeed Score and YSlow Score, which supply a summary of your site's efficiency versus market criteria (gtmetrix pagespeed). A high score shows reliable filling times, while a reduced score signals locations requiring improvement
Upon evaluating the record, customers must concentrate on the waterfall graph, which visually stands for the loading series of each aspect on the web page. This comprehensive break down allows individuals to identify which sources are triggering delays. Pay certain interest to the loading time of vital properties like scripts, stylesheets, and images.
In addition, GTmetrix uses understandings right into numerous performance signs, such as completely filled time, overall web page dimension, and the number of requests made. Comprehending these metrics is vital for identifying details traffic jams affecting overall efficiency.
Moreover, the record consists of historical data, making it possible for customers to track performance trends in time. This element is invaluable for determining the impact of any type of optimizations applied. By systematically assessing these elements, individuals can acquire a detailed understanding of their site's performance landscape.
Trick Referrals for Optimization

To start with, compressing additional resources images is critical, as big files can dramatically decrease packing times. Utilize layouts like WebP or check my site execute careless loading methods to postpone off-screen pictures till they are needed.
Second of all, minifying CSS and JavaScript files lowers their size, which quickens loading. Tools like UglifyJS or CSSNano can assist in this procedure.
Thirdly, leveraging web browser caching permits returning visitors to fill pages quicker by storing static sources locally. Set ideal expiration days for cacheable items to take full advantage of effectiveness.
In addition, think about making use of a Content Distribution Network (CDN) CDNs disperse your content across several web servers worldwide, guaranteeing that individuals accessibility information from the closest area, further decreasing latency. - gtmetrix pagespeed
Applying Changes Efficiently
To apply changes properly, an organized strategy is vital. Begin by prioritizing the recommendations offered by GTmetrix based upon their possible influence on your page load time. Emphasis initially on critical issues, such as image optimization and script minification, as these commonly generate one of the most substantial renovations.
Following, allocate resources and specify responsibilities within your team. Assign tasks according to know-how, making certain that internet programmers, developers, and web content makers team up flawlessly. Develop a timeline for applying changes, which helps maintain energy and urges liability.
After implementing the adjustments, it is critical to test the internet site extensively. Make use of GTmetrix to assess the web page tons time and validate that the executed modifications have actually generated the wanted impacts. Determine any type of unanticipated concerns and make needed adjustments promptly.
Additionally, record each change made, consisting of the reasoning behind it and the end result observed. This paperwork will act as an important referral for future optimization initiatives and assist in expertise transfer within the group. By following this structured strategy, you can make sure that your changes are not just efficient but also sustainable in accomplishing long-lasting get redirected here performance enhancements.
Tracking Progress Frequently
Routinely checking development is vital to make sure that the modifications made to optimize web page load time are lasting and efficient. After applying techniques originated from GTmetrix PageSpeed Devices, it is necessary to track the performance of your internet site regularly. This not just helps identify any regressions in speed yet also supplies understandings into just how individual experience is developing.
Make use of GTmetrix's coverage features to generate normal performance reports, which can highlight patterns with time. Take note of vital metrics such as totally filled time, total page size, and the variety of demands. Develop a regular to assess these metrics periodically-- regular or regular monthly, depending upon your website's website traffic and upgrade frequency.

Verdict
In verdict, leveraging GTmetrix PageSpeed devices is essential for optimizing page load times and improving customer experience. By recognizing the system's fundamentals, examining performance reports, and applying key recommendations, substantial renovations can be accomplished. Constant monitoring of progress guarantees that optimizations continue to be reliable with time. Eventually, a methodical method to utilizing GTmetrix will certainly lead to sustained improvements in web site performance, fostering raised individual contentment and interaction.
GTmetrix is an effective tool created to analyze the efficiency of web pages, giving important insights right into tons times and total user experience.When customers have generated their performance reports via GTmetrix, the next step is to extensively analyze the information presented.Furthermore, the report consists of historic data, allowing customers to track performance fads over time.Utilize GTmetrix's coverage attributes to generate routine efficiency records, which can highlight fads over time. Eventually, a systematic method to making use of GTmetrix will certainly lead to continual enhancements in site performance, promoting increased user fulfillment and involvement.
Report this page